css基礎文法編をやっていきます
今日は妻がほぼ一日お出かけdayの為、子供が寝ている合間に
やっていきます。
(メモ書き程度ですのであしからず)
ドットインストールのcss基礎文法編をやっていきます。
cssの書き方としては、主に3つあって(ほかにあるのかな?)
① htmlのhead内に書く。
<style>
h1 {
color: red;
}
</style>
② cssファイルを作成し、読み込ませて使う。(これが一番よく使うらしい)
headタグ内に
でstyles.cssを読み込ませる。
③ 要素に直接styleを書く。↓こんな感じ。
③もけっこうつかえるんじゃないの?って思っています。
プロパティの継承について
cssには継承される、されないプロパティがあるとの事。
htmlを
cssに
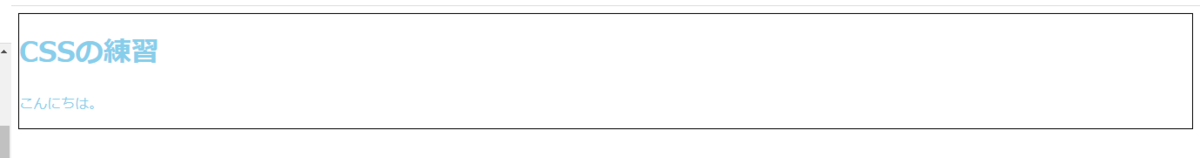
body {
color: skyblue;
border: 1px solid black;
}
とした場合
h1,pタグの文字はskyblueになるのだが、borderプロパティはbodyのみにしか適用されていない。

個の継承を調べるには例のMDFのサイトで調べれるらしい。
ちなみに、継承させたかった場合、inheritを追加すると適用される。
border:inherit
body {
color: skyblue;
border: 1px solid black;
/* color: blueviolet; */
}
h1 {
border: inherit;
}
これやるなら、
h1 {
border: 1px dashed black;
}
普通に追加しても同じである、、、
ただこれは今後cssを書くときに、背景に色入れておけば、どこにどう適用されているのが分かりやすいって、この前ツイートで見たので、使っていこうと思っている。
あ、子供が昼寝から起きたのでここまでとする!