今日はチェックボックスその他
3日坊主にならないよう頑張りマウス🐭
今日はドットインストールのフォーム部品編のチェックボックスからやっていきます
ちなみにPCはwinで妻はmac使い(マジでうらやましい)
*そんなんしってるわ!っていうようなショートカットコマンドとかも忘れないために記述もします。
shift+alt+↓ 行の複製
alt+↑ 選択した行の移動
ctrl+c コピー
ctrl+x 切り取り
ctrl+v 貼り付け
ctrl+z 一個前に戻る *これ割と重要と思っている
ctrl+s 保存
ctrl+f 検索
ctrl+h 置換
チェックボックスについて
</label><input type="checkbox"> その他</label>
結果
Android その他
<label>要素で囲わなくても可
ただし囲ったほうがメリットが大きい
厳密にいうと、label要素とinput要素を紐づけるほうが良い
下記MDNより引用
- ラベルのテキストが、対応するテキスト入力欄に視覚的に関連付けられるだけではありません。プログラム的にも関連付けられます。つまり、例えばユーザーがフォーム入力欄にフォーカスを移動した時、読み上げソフトがラベルを読み上げ、支援技術のユーザーが何のデータを入力するべきか理解しやすくすることができます。
- 関連付けられたラベルをクリックして、入力欄自体をクリックした場合と同様に、入力欄にフォーカスを与えたりアクティブ化にしたりすることができます。こうしてヒット領域を拡大すると、タッチパネルの端末を使用している場合を含めて、入力欄をアクティブ化させやすくなります。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/label#Attributes
マウスで□をクリックするだけでなく、文字側の「iPhone」をクリックするとチェックされるんだって
またchecked属性でチェックを初期で入れておくことが可能
<label><input type="checkbox"> その他</label>
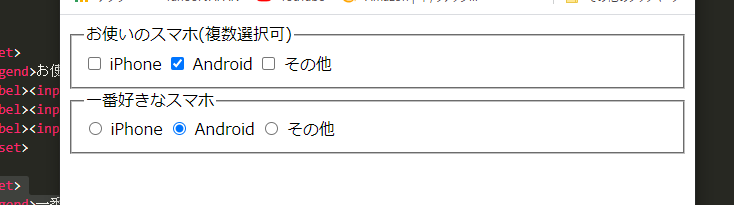
fieldsetタグ、legendタグを使うと、
<fieldset>
<label><input type="checkbox"> その他</label>
</fieldset>
お使いのスマホ

<fieldset>
<label><input type="radio" name="phone"> その他</label>
</fieldset>
type="checkbox" を type="radio"に変えるだけ
ただし、それだけだとすべて選択出来てしまうので
name属性をつけるとどれか一つだけ選択できるようになる

以上