CSS基礎 z-index、box-sizing
お盆はまともに勉強きませんでした。
自分にまけました。
ただ家族旅行(近場)もいけたし、充実したお盆でもあったのです。
はい、というわけでドットインストールのCSS基礎やっていきます。
つか、PCくそ遅すぎる、、、
はやくお金貯めてmacにするんだ!!
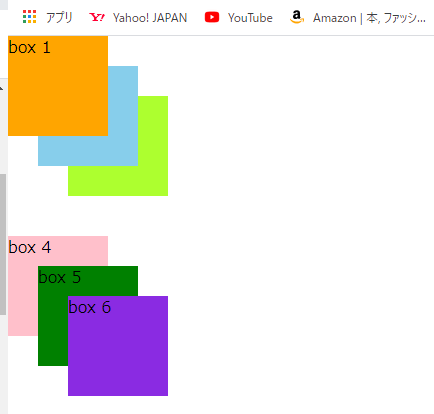
z-indexは要素の重なり。
基本は後から書かれた要素が上にくるが、z-indexで順番を変えることができる。
z-index: 〇; 〇は数字で大きいほど上にくる。
4.5.6はz-indexの指定なしで、
1.23は順番を逆にしてみた。

.box1 {
background-color: orange;
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
z-index: 3;
}
.box2 {
background-color: skyblue;
width: 100px;
height: 100px;
position: absolute;
top: 30px;
left: 30px;
z-index: 2;
}
.box3 {
background-color: greenyellow;
width: 100px;
height: 100px;
position: absolute;
top: 60px;
left: 60px;
z-index: 1;
}
.box4 {
background-color: pink;
width: 100px;
height: 100px;
position: absolute;
top: 200px;
left: 0px;
}
.box5 {
background-color: green;
width: 100px;
height: 100px;
position: absolute;
top: 230px;
left: 30px;
}
.box6 {
background-color: blueviolet;
width: 100px;
height: 100px;
position: absolute;
top: 260px;
left: 60px;
}
box-sizingは、なんかむずかしいな、、、
MDNで調べてみると、box-sizingはborder-boxにしとくほうがとりあえずいいみたいだ。
なんとなく違いも分かったので次。